Quick source viewer - Chrome extension
July 2012

My surfing habits are somewhat nerdy. Whenever I encounter a page that looks cool or does some clever technical tricks, I'll immediately jump to the source code and scan what kind of Javascript and CSS the page is made of. Does it use jQuery or some other framework, what plugin scripts are in use, is the source properly minized, are there odd comments left by developers, or just incredibly sloppy code from the 90's? By looking at the source code, a web developer can see the building blocks of good and bad sites, learn and become a better developer.
I use Chrome as my default browser, and I noticed that none of its built-in
mechanisms or available chrome extensions satisfied my source viewing needs.
The built-in view-source: is too simple and doesn't show current DOM. The
developer tools has all the power but is clumsy for quick source scanning.
The available source viewing chrome extensions were either too slow or had a
non-optimal UI.
I just want a fast and compact source viewer to quickly see all HTML, Javascript and CSS source that a page is made of. Not finding the right kind of tool, I coded this extension.

Setup
Install the extension from the Chrome web store.
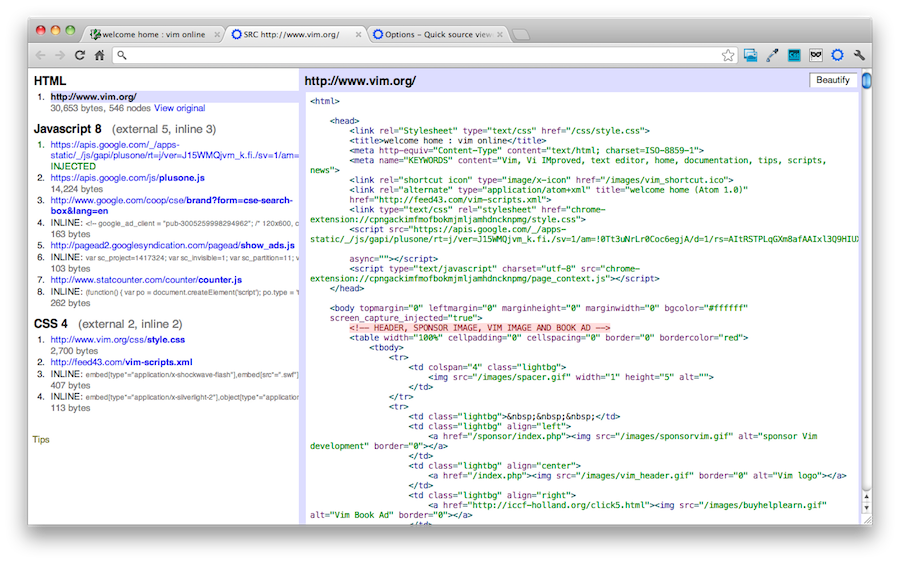
After installation, a button with a blue gear icon appears in the toolbar. Click on the button and you'll see the HTML, Javascript and CSS sources.
Features
Here's the list of features:
- Fast. The HTML source is retrieved from memory and not reloaded over network. External sources are loaded over network on demand.
- Shows current HTML in the DOM.
- UI is compact and snappy.
- A small badge in the toolbar button reports the number of Javascript and CSS nodes in the loaded page. If this badge annoys you, you may disable it in the options.
- Shows you what SCRIPT and STYLE nodes were injected to the DOM by Javascript after page load.
- Source code is colorized and beautified to make it more readable.
- Common script urls may be hilighted in the list.
- The extension is customizable via options page. Advanced users may write custom CSS to adjust the look and feel of the viewer.
Under the hood
The extension injects a small piece of Javascript called the content script
into every page being loaded. The script simply reports the initial count of
SCRIPT and STYLE nodes to the background script which has the permission to
update the badge count in the toolbar. It also adds a listener for responding
to other extension sources. The content script is small and fast so it doesn't
slow down pages. It needs no additional libraries.
When the source viewer is invoked, the content script is called again to
report the current nodes to the viewer maintab.js. The viewer then populates
the HTML, Javascript and CSS lists based on the node information, and takes
care of the UI.
The HTML is retrieved fast from the already loaded document and not fetched from the original site. The external SCRIPT and STYLE nodes however are fetched over the network on demand. I tried to get the data for these nodes from the memory but was not able to find a good way. A devtools extension seems to have access to the files in memory but I didn't want the extension to require devtools to be open. I might improve the loading in the next version.
The viewer uses Zepto.js Javascript framework which provides a subset of jQuery functionality but with a smaller footprint. In this Chrome extension we obviously don't need the full cross-browser compatibility features of jQuery.
The background script bg.js is only used to update the toolbar badge and
start the source viewer when the toolbar button is clicked.
options.js provides a minimal UI for adjusting some configuration options
for the extension.
The extension uses two external Javascript libraries: highlight.js colorizes the source code and jsbeautifier.org beautifies the code by adjusting new lines, whitespace and indentation. Credits to the people behind these libraries!
Sources to the extension are available in GitHub.
-rw-r--r-- tomi 246 Jul 8 18:36 README.md
-rw-r--r-- tomi 1366 Jul 9 09:48 bg.js
-rw-r--r-- tomi 58863 Jul 9 10:04 config.js
-rw-r--r-- tomi 552 Jul 8 11:23 css.ini
drwxr-xr-x tomi 306 Jul 7 12:28 ext/
-rw-r--r-- tomi 1815 Jul 6 14:41 beautify-css.min.js
-rw-r--r-- tomi 7429 Jul 6 14:41 beautify-html.min.js
-rw-r--r-- tomi 13178 Jul 6 14:40 beautify.min.js
-rw-r--r-- tomi 2013 Jul 6 14:14 googlecode.css
-rw-r--r-- tomi 10989 Jan 1 1980 highlight.pack.js
-rw-r--r-- tomi 24014 Jun 28 10:18 zepto.min.js
-rw-r--r-- tomi 11467 Jul 8 23:37 gear128.png
-rw-r--r-- tomi 1081 Jul 8 23:29 gear19.png
-rw-r--r-- tomi 2201 Jul 9 09:57 load.js
-rw-r--r-- tomi 2499 Jul 8 11:14 maintab.css
-rw-r--r-- tomi 1994 Jul 8 11:09 maintab.html
-rw-r--r-- tomi 7325 Jul 9 09:41 maintab.js
-rw-r--r-- tomi 609 Jul 9 11:45 manifest.json
-rw-r--r-- tomi 555 Jul 7 12:33 options.css
-rw-r--r-- tomi 2128 Jul 8 23:41 options.html
-rw-r--r-- tomi 766 Jul 7 12:53 options.js
Feedback
Report issues and feedback below. I already have a few new TODOs in my mind - what would you like to see in the next version?
Enjoy the extension. And the summer ;)
Back