EventApp - fast PWA app for iPhone & Android & desktop
May 2019
EventApp is my latest side project - a demo app of a conference or concert guide that I created to sharpen my web skills, to test the strengths of PWA and to build an app that might also have business potential.
Functionality
EventApp is a cross-platform web app that provides information about an event, like a conference or a concert, in a quick and concise way for the user that is visiting the event. It is a normal SPA web app that can be run in any modern browser, plus it can be installed as a PWA app on mobile phones where it can behave like a regular mobile app.
The core functionality of EventApp is:
- Display the agenda of the event: list the time, topic and speakers of the presentations
- List the companies of the event
- List the speakers of the event
- Let user perform quick searches of all data
- Let user favorite items for fast retrival later
- Show a floor map and display company booth locations
- Display info about the event
- Let user configure aspects of the ui
- Operate completely offline which is important in a crowded event with a poor network
EventApp can be tailored for any event - the event data is provided via external .json files. Currently EventApp demonstrates the functionality with event data from the Slush startup conference 2018.
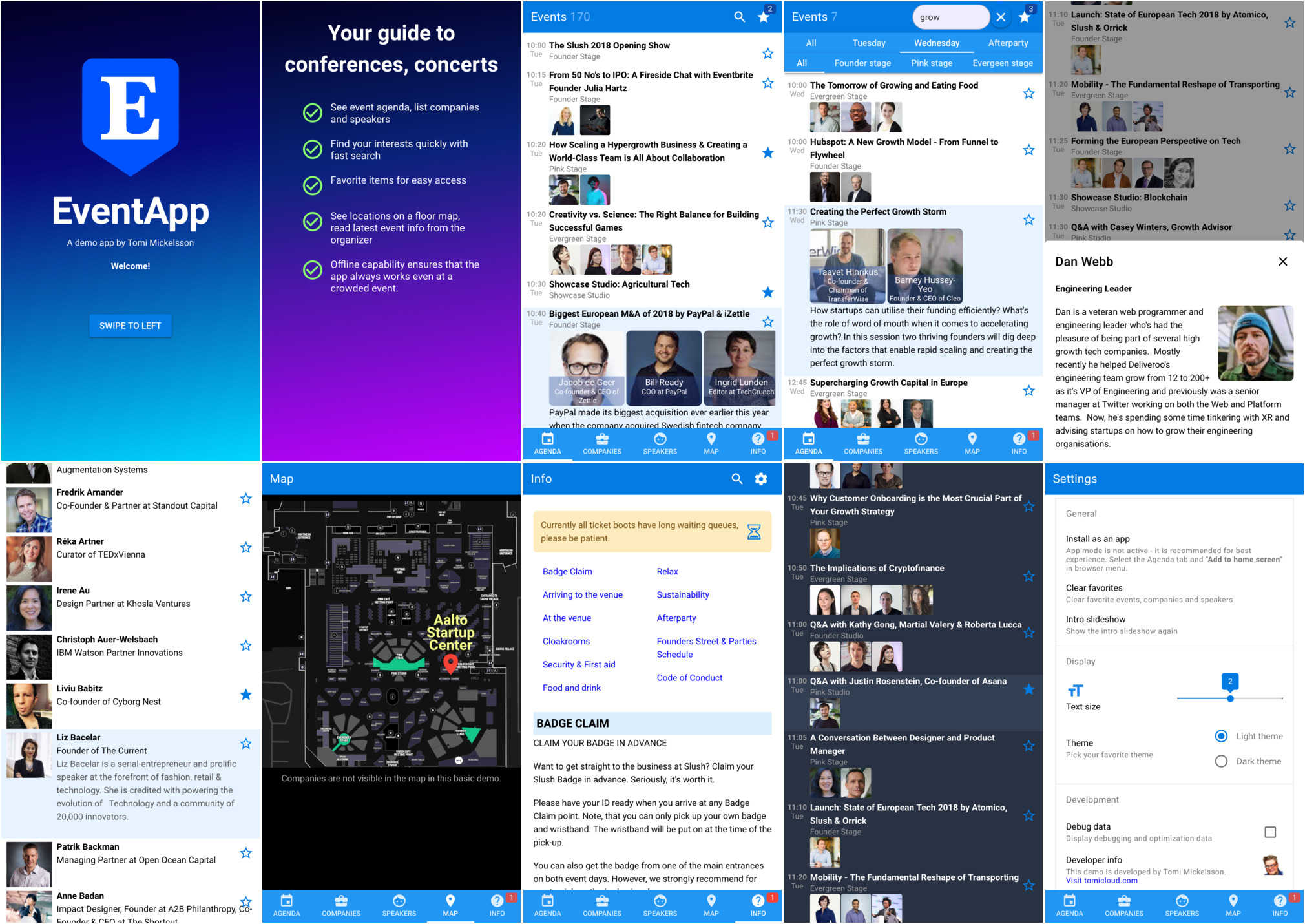
User interface
EventApp has a typical mobile app look and feel: header bar at the top, navigation bar at the bottom, list of items in the middle. Like is common today, both bars slide away when the user scrolls down to maximize the screen estate, and reappear when scrolling up.
The app starts with an inspiring carousel onboarding that is common in mobile apps. There are a few screens that can be swiped with a finger and that explain what the app is about. The carousel performs well on devices, following the finger fast without noticeable lag. Nice.
There are no detail pages in this app. Instead, I expand the item and show the detail information in place. I think it works fine here and makes the interaction fast. If the amount of information is large, then separate detail pages may work better - it always depends and requires careful evaluation of the UX.
Likewise, there is no drawer menu in this app. In my opinion, a drawer menu is not required if the full functionality of the app fits nicely into the maximum of 5 tabs in the navigation bar and embedded in main pages. In a "big app", a drawer menu is typical yes and it is a standard UI widget that users have learned to use in many apps.
To preserve vertical space, the search field opens inside the header bar and the filters open below it. Search pages are always difficult in mobile because when the keyboard is open, there is very little screen estate. Also the keyboard must appear and disappear correctly and not require extra clicks. It is important to streamline and test the search functionality in all platforms.
List items show a ripple effect on touch and on mouse click. This is standard design in Google Material design but somewhat controversial, especially on iPhone. I decided to leave it in since I have an Android background myself. Easy to remove though.
Animations provide visual candy and are the icing on the cake in a great user interface. Here I have applied a few animations where it makes sense. Vue makes it easy to create them with the built-in transition mechanism.
Last but not least, the user interface is responsive or might I say adaptive. The top layout changes between mobile and desktop. On desktop the navigation bar is at the top where it belongs to in a big screen. Also other CSS finetuning exists for the desktop. If this was a real business app, the desktop could be adapted further.
Some things are just ridiculously easy to develop on web. Can you guess how I
implemented the text size setting in the app? Yep - it's a single font-size:
80%/100%/120% in the CSS.
Performance
A great user interface is fast, both at user interaction level and at technical level. I have tried my best in both and I think EventApp is pretty fast overall.
Being a PWA app, all the resources are cached locally. The initial load takes a few seconds (could be optimized further by filling the cache in stages) but the subsequent runs are almost instant as all the files are served from the local cache.
Search is done locally by Javascript (there is no server) and seems to perform fast even in older devices. I'm not event yet using a debouncing functionality since the search seems fast enough. There are about a thousand items maximum to search for, but not a problem for Javascript.
And when you are dealing with big data lists, you need to have a good data architecture and pay attention to the performance of the DOM updates. I am using standard Vuex state management with proper computed data here.
Infinite scrolling is used to limit the amount of items on screen and expose more items when scrolling. Getting this correct required a few iterations - I was not happy with it out of the box. It is good to profile the routines to confirm that there is no extra loops that might consume cpu and cause a jerky UI.
There is also a total of two thousand images of speakers and companies in this demo app. It's a challenge to handle this many images. I solved it by creating a single montage image containing all the images as sprites. For example, here is the image containing a thousand speakers of the Slush event.
In the code, the individual sprites of the montage image are simply fetched like this in CSS:
img
object-fit: none
object-position: -120px -360px // is set dynamically via js
Also the file size of the images have been compressed into a minimum so that the initial load does not take too long. For image manipulation I used ImageMagick tools which are still good ones despite their age.
Technology
EventApp is built with these main technologies:
-
Vue is the Javascript framework that I have been using for about 2.5 years now and consider as the most practical framework with a foundation that makes sense to me.
-
Quasar is the UI widget framework on top of Vue, following Google Material Design and focusing on performance. It is a well-built framework that has all the standard features and widgets. It's edge to alternatives is the capability to create cross-platform builds (SPA/PWA/Cordova/Electron). Quasar has been around for years and is approaching version 1.0.
-
Netlify is used for the hosting of the static files. It is a great service for serving files, releasing either manually from the command line or automatically via github commits. Free to start. I highly recommend.
PWA benefits
PWA is just an extension to the web - minimally you just add a service worker for offline functionality and a manifest file for describing app metadata. Other than that, you essentially develop a regular web app using common technologies HTML, CSS and Javascript, with the common web tooling. This is where the power lies.
For developers the benefits are:
- PWA leverages the web as the foundation, letting you reuse your web skills
- fast development, quick iterations with familiar tools
- a truly cross-platform option
- you don't need to fight with Appstores, or have the 30% cut of sales
- easy updates of the app
For end users the benefits are:
- you don't need to download and install an app, just visit the link and you are there
- PWA should be fast and can run offline (in contrast with web pages)
- PWA behaves similar to native apps, and more so in the future
- the data inside apps is linkable via URLs
And for companies developing the app, the benefits are:
- quick iterations, quick time to market
- with a cost effective development budget.
Cordova - App stores
In case a PWA app does not meet all the requirements, it is possible to wrap the app into a hybrid app with Cordova. A hybrid app runs the web UI under webview while having additional system access via native modules. The app is wrapped into a native package and then delivered to end users via App stores.
This option is viable if most of the code can be developed with web, leaving a small portion only for native modules. Native module development takes more time as they are developed (and debugged!) per platform.
Quasar makes it simple to build a Cordova wrapped version of the app with little work. I will have the EventApp soon in the Google Play store.
Also perhaps worth mentioning that ionic recently released Capacitor, their successor to Cordova.
PWA rivals
I strongly recommend that you evaluate the available tech options against your OWN app requirements to make an educated choice. The most popular cross-platform rivals fow PWA as of today seem to be React Native and Flutter.
React Native is VERY popular among mobile developers. It creates iOS and Android apps using React and Javascript. Development flow is similar to web but the libraries and widgets are different as there is no browser or DOM underneath. If you like React, you most likely dig React Native too. React Native app does not run on web browser.
Flutter may be the latest hotness in the field. It is claimed to have better performance and tooling than React Native - coming later to the field it has learned from the predecessors - a normal pattern. Flutter apps do seem cool and smooth. It may also be possible to target web in the future, as Flutter for web is currently in tech preview. Flutter uses Dart as the language.
Conclusion
I'm happy with the result. EventApp is a decent app on all platforms iPhone, Android and desktop. It runs well, is fast and OK looking. (Yes I could have spend more time on the visuals, but this was my free time project.) The development was rapid and I could lean on my web dev expertise. The codebase most likely will not rot away soon as it relies on the web foundation.
I believe that PWA will become mainstream in the near future, with more and more apps being implemented by it. Possibly the majority of the AppStore apps could be implemented as PWA apps. We don't have much native apps on desktop anymore, most apps just run in the browser - the same pattern takes place on mobile.
A native app will always have the best looks and the best system access but the web platform is surely following and often provides good enough a user experience and platform access with great developer tooling.
If you need to quickly and cost-effectively create a mobile app for iPhone and Android, or perhaps run tests during an MVP phase, PWA is a practical option that you should consider.
Back