Latest demo app
An experiment: create a cool looking quality app for 3 platforms in a few days.
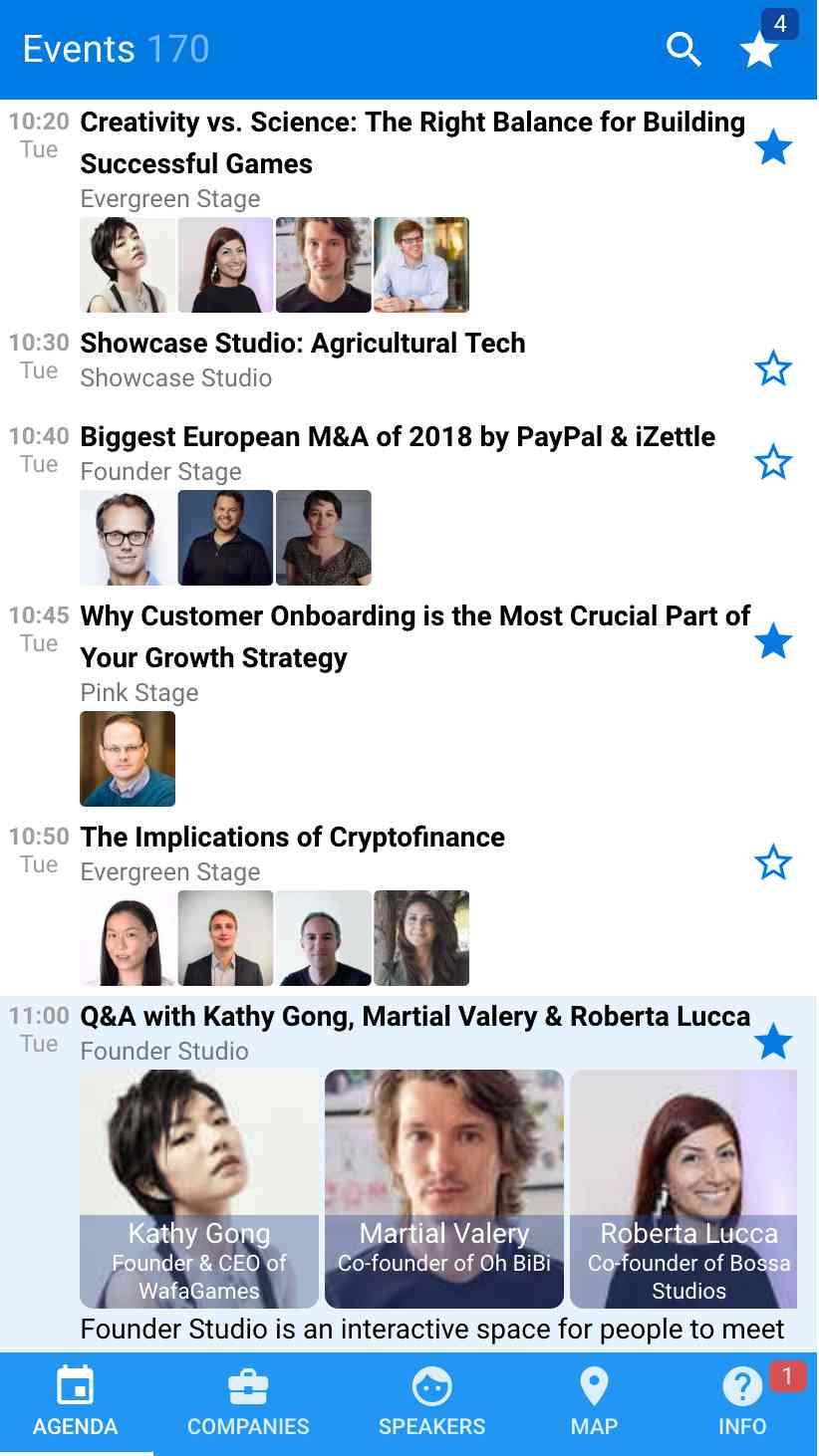
EventApp - fast PWA app for iPhone & Android & desktop
May 2019
Progressive web app, PWA, is a natural evolution of the web. It provides extensions for building cross platform web apps that behave like mobile apps, using common web tools, developing fast with quick iterations. I believe PWA is an important addition to the web and have invested time to learn it.
EventApp is my latest side project, a demo app of a conference or concert guide which helps visitors to list the presentations, companies and speakers of an event, see their locations on a floor map and read info about the event. It provides blazing fast UI, visual candy and operates completely offline. Tech stack allows rapid & cost-effective development, branding and publishing for event organizers. The future is here.